

How to Add the Scriptaculous Image Slider on Blogger
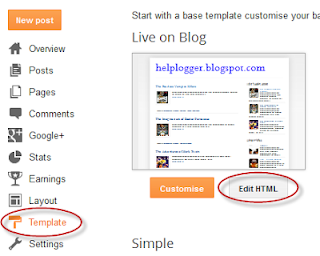
Step 1. Log into your Blogger Dashboard and select your blog, then go to "Template" and click the "Edit HTML" button:
Step 2. Click anywhere on the code area and press the CTRL + F keys. This will open a search box - type the tag below and press ENTER to find it:
</head>

Step 3. Just above the </head> tag, add these scripts:
<script src='http://www.google.com/jsapi'></script>Note: If you already have Scriptaculous and Prototype, it's not necessary adding the code in red but please note that this may not work with some versions of jQuery.
<script>
google.load("prototype","1.7.0.0");
google.load("scriptaculous", "1.9.0");
</script>
<script type='text/javascript'>
//<![CDATA[
//Builds a carousel model
//License: This file is entirely BSD licensed.
//Author: Brian R Miedlar (c) 2004-2009 miedlar.com
//Dependencies: prototype.js
var OS=Class.create();OS.PageLoading=true;OS.PageLoadComplete=function(){OS.PageLoading=false;$A(OS.BehaviourQueue).each(function(selectors){OS.ApplyBehaviour(selectors);});OS.BehaviourQueue=[];};Event.observe(document,'dom:loaded',function(){OS.PageLoadComplete();});OS.BehaviourQueue=[];OS.RegisterBehaviour=function(selectors){if(!OS.PageLoading){OS.ApplyBehaviour(selectors);return;}
OS.BehaviourQueue.push(selectors);}
OS.ApplyBehaviour=function(selectors){$H(selectors).each(function(item){var sKey=item.key;var iDelay=0;var iToken=sKey.indexOf("!D");if(iToken>0){iDelay=parseFloat(sKey.substring(iToken+2))||0;sKey=sKey.substring(0,iToken);iDelay=parseInt(iDelay);}
$$(sKey).each(function(element){if(!iDelay){item.value(element);return;}
item.value.delay(iDelay,element);});});};Element.display=function(element,show){Element[(show)?'show':'hide'](element);}
var CarouselItem=Class.create();CarouselItem.prototype={initialize:function(){this.key=null;this.value=null;this.element=null;}};var Carousel=Class.create();Carousel.prototype={initialize:function(key,carouselElement,itemWidth,itemHeight,observer,options){this.loaded=false;this.key=key;this.observer=observer;this.carouselElement=$(carouselElement);if(!this.carouselElement){alert('Warning: Invalid carousel element: '+carouselElement);return;}
this.itemsElement=this.carouselElement.down('.items');if(!this.itemsElement){alert('Warning: Class \'items\' does not exist as a child element in carousel: '+carouselElement);return;}
this.items=[];this.activeItem=null;this.activeIndex=0;this.navScrollIndex=0;this.itemHeight=itemHeight;this.itemWidth=itemWidth;if(!options)options={};this.options=Object.extend({duration:1.0,direction:'horizontal',moveOpacity:.6,setSize:4,allowAutoLoopOnSet:false,allowAutoLoopOnIndividual:true},options);this.backElement=this.carouselElement.down('.navButton.previous');this.forwardElement=this.carouselElement.down('.navButton.next');if(this.backElement)Event.observe(this.backElement,'click',this.scrollBack.bind(this));if(this.forwardElement)Event.observe(this.forwardElement,'click',this.scrollForward.bind(this));},load:function(){var eList=this.itemsElement;this.items.clear();eList.select('.item').each(function(item){item.carouselKey=null;var sKey='';try{sKey=item.down('.key').innerHTML;}catch(e){alert('Warning: Carousel Items require a child with classname [key]');return;}
var oCarouselItem=new CarouselItem();if(this.options.itemParser)oCarouselItem.value=this.options.itemParser(item);oCarouselItem.index=this.items.length;oCarouselItem.key=sKey;oCarouselItem.element=item;this.items.push(oCarouselItem);if(item.hasClassName('selected')){this.activeItem=oCarouselItem;this.activeIndex=this.items.size()-1;}
if(this.options.setItemEvents)this.options.setItemEvents(this,item,oCarouselItem,this.observer);}.bind(this));this.loaded=true;this.afterLoad();},destroy:function(){this.loaded=false;var eList=this.itemsElement;this.items.clear();if(this.options.unsetItemEvents){eList.select('.item').each(function(item,ix){this.options.unsetItemEvents(this,item,this.items[ix],this.observer);}.bind(this));}},afterLoad:function(){if(this.items.length==0){alert('Warning: No Carousel Items Exist');return;}
this.moveToIndex(this.activeIndex);if(this.activeItem)this.activate(this.activeItem);if(this.observer.fireActiveCarouselLoaded)this.observer.fireActiveCarouselLoaded(this);},scrollForward:function(){var iIndex=0;if(this.navScrollIndex>this.items.length-(this.options.setSize+1)){if(!this.options.allowAutoLoopOnSet)return;}else{iIndex=this.navScrollIndex+(this.options.setSize-1);}
this.scrollToIndex(iIndex);},scrollBack:function(){var iIndex=this.navScrollIndex-(this.options.setSize-1);if(iIndex<0){if(!this.options.allowAutoLoopOnSet){iIndex=0;}else{iIndex=this.items.length-this.options.setSize;if(this.navScrollIndex>0||iIndex<0)iIndex=0;}}
this.scrollToIndex(iIndex);},getLeft:function(index){return index*(-this.itemWidth);},getTop:function(index){return index*(-this.itemHeight);},activate:function(carouselItem){if(this.activeItem)this.observer.fireDeactiveCarouselItem(this,this.activeItem.element,this.activeItem);if(carouselItem==null)return;this.activeItem=carouselItem;if(this.observer.fireActiveCarouselItem)this.observer.fireActiveCarouselItem(this,carouselItem.element,carouselItem);},reactivate:function(){if(!this.activeItem)return;this.activate(this.activeItem);},next:function(){if(this.activeItem==null){this.activate(this.items[0]);return;}
var iIndex=this.activeItem.index+1;if(iIndex>=this.items.length){iIndex=0;if(!this.options.allowAutoLoopOnIndividual)iIndex=this.items.length-1;}
this.activate(this.items[iIndex]);this.activeIndex=iIndex;if(iIndex==0){this.scrollToIndex(0);return;}
if(iIndex-this.options.setSize>=this.navScrollIndex-1)this.scrollForward();},previous:function(){if(this.activeItem==null){this.activate(this.items[0]);return;}
var iIndex=this.activeItem.index-1;if(iIndex<0){if(this.options.allowAutoLoopOnIndividual){iIndex=this.items.length-1;}else{iIndex=0;}}
this.activate(this.items[iIndex]);this.activeIndex=iIndex;if(iIndex==0){this.scrollToIndex(0);return;}
if(iIndex==this.items.length-1){var iNavIndex=this.items.length-this.options.setSize;if(iNavIndex<0)iNavIndex=0;this.scrollToIndex(iNavIndex);return;}
if(iIndex<this.navScrollIndex+1)this.scrollBack();},scrollToIndex:function(index,duration){if(index<0)index=this.activeIndex;duration=duration||this.options.duration;if(this.options.direction=='vertical'){var iPreviousTop=this.getTop(this.navScrollIndex);var iTop=this.getTop(index);var iCurrentTop=parseInt(Element.getStyle(this.itemsElement,'top'))||0;var offset=iPreviousTop-iCurrentTop;var move=iTop-iPreviousTop;if(move>0){move=move+offset;}else{move=move-offset;}
Element.setOpacity(this.itemsElement,this.options.moveOpacity);var ef=new Effect.Move(this.itemsElement,{'duration':duration,'y':move,'afterFinish':function(){Element.setStyle(this.itemsElement,{'top':iTop+'px'});Element.setOpacity(this.itemsElement,1.0);}.bind(this)});ef=null;}else{var iPreviousLeft=this.getLeft(this.navScrollIndex);var iLeft=this.getLeft(index);var iCurrentLeft=parseInt(Element.getStyle(this.itemsElement,'left'))||0;var offset=iPreviousLeft-iCurrentLeft;var move=iLeft-iCurrentLeft;if(move>0){move=move+offset;}else{move=move-offset;}
Element.setOpacity(this.itemsElement,this.options.moveOpacity);var ef=new Effect.Move(this.itemsElement,{'duration':duration,'x':move,'afterFinish':function(){Element.setStyle(this.itemsElement,{'left':iLeft+'px'});Element.setOpacity(this.itemsElement,1.0);}.bind(this)});ef=null;}
this.navScrollIndex=index;Element.display(this.forwardElement,this.navScrollIndex<=this.items.length-(this.options.setSize+1)||this.options.allowAutoLoopOnSet);Element.display(this.backElement,(parseInt(this.navScrollIndex)||0)!=0||this.options.allowAutoLoopOnSet);if(this.observer.fireCarouselAtIndex)this.observer.fireCarouselAtIndex(this,index);},moveToIndex:function(index){if(this.options.direction=='vertical'){var iTop=this.getTop(index);Element.setStyle(this.itemsElement,{'top':iTop+'px'});Element.setOpacity(this.itemsElement,1.0);}else{var iLeft=this.getLeft(index);Element.setStyle(this.itemsElement,{'left':iLeft+'px'});Element.setOpacity(this.itemsElement,1.0);}
this.navScrollIndex=index;Element.display(this.forwardElement,this.navScrollIndex<=this.items.length-(this.options.setSize+1)||this.options.allowAutoLoopOnSet);Element.display(this.backElement,(parseInt(this.navScrollIndex)||0)!=0||this.options.allowAutoLoopOnSet);}};var AppBehavior=Class.create();AppBehavior.Load=function(){OS.RegisterBehaviour(AppBehavior.CarouselRules);}
AppBehavior.CarouselRules={'#Carousel2':function(element){AppBehavior.PictureCarousel=new Carousel('PictureCarousel',element,70,70,AppBehavior,{setSize:5,duration:.5,direction:'horizontal',itemParser:function(item){var sKey=item.down('.key').innerHTML;var sCaption=item.down('.caption').innerHTML;var sPictureHtml=item.down('.picture').innerHTML;return{name:sCaption,pictureHtml:sPictureHtml};},setItemEvents:function(carousel,itemElement,carouselItem,observer){Event.observe(itemElement,'click',function(){carousel.activate(carouselItem);});},allowAutoLoopOnSet:true,allowAutoLoopOnIndividual:false});AppBehavior.PictureCarousel.load();},'#Cmd_NextItem':function(element){Event.observe(element,'click',function(){AppBehavior.ProfileCarousel.next();});},'#Cmd_PreviousItem':function(element){Event.observe(element,'click',function(){AppBehavior.ProfileCarousel.previous();});}}
AppBehavior.fireActiveCarouselLoaded=function(carousel){}
AppBehavior.fireActiveCarouselItem=function(carousel,element,item){element.addClassName('selected');switch(carousel.key){case'ProfileCarousel':$('ViewerCaption').update(item.value.name);$('ViewerData').update(item.value.email);Element.show('Viewer');break;case'PictureCarousel':$('ViewerCaption').update(item.value.name);$('ViewerData').update(item.value.pictureHtml);Element.show('Viewer');break;case'GroupCarousel':$('ViewerCaption').update(item.value.name);$('ViewerData').update(item.value.email);Element.show('Viewer');break;}}
AppBehavior.fireDeactiveCarouselItem=function(carousel,element,item){element.removeClassName('selected');switch(carousel.key){case'ProfileCarousel':Element.hide('Viewer');break;case'PictureCarousel':Element.hide('Viewer');break;case'GroupCarousel':Element.hide('Viewer');break;}}
AppBehavior.Load();
//]]>
</script>
Step 4. Next, search for the following tag (for more info, see the screenshot below):
]]></b:skin>
 |
| Screenshot |
.carousel {
position:relative;
clear:both;
margin:10px -20px 20px;
border:2px solid #000; /* Carousel border */
background-color:#333333; /* Background color */
}
.carousel .navButton { cursor:pointer; display:block;
text-indent:-9999px;
background-repeat:none;
z-index:10;
}
.carousel .container {
position:absolute;
overflow:hidden;
}
.carousel .items {
position:absolute; }
#Carousel2 {
height:88px; /* container height */
width:100%; /* container width */
}
#Carousel2 .container {
top:12px;
width:100%; /* container width for the visible images */
height:100px; /* container height for the visible images */
}
#Carousel2 .items { top:0; left:2px;
width:1700px; /* overall width for all the thumbnails */
}
#Carousel2 .item { height:70px; width:70px; float:left; clear:right; }
#Carousel2 .item .icon img { position:relative; left:0px; width:65px !important; height:65px; cursor:pointer;}
#Carousel2 .navButton { position:absolute; bottom:0px; width:24px; height:87px; }
#Carousel2 .navButton.previous { left:0px; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzNRykbZlC7E2eyIO0fPQC3TV3x_wwgNmGUYsirnWfWe79yfquxSUr5caMlOs4YOyUqThBKbREkpMRDk9lxqFao-7OnhdWMD7F0cmm8UGrPGyHKqTbuCLHIBiWQd7KJdrOcZgCDILSEWk/s1600/button-left.png); }
#Carousel2 .navButton.next { right:2px; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifam4g7J7Zu2MLz3-6xkM0mRDyEWj9E1dP_azsn45FWPVsJFCTOawwggXz96OACFZNYMtx3su2Grt55j_F3aE2ZR4E_SauHNFhBrl-q9wRa1ufFinWFboUZC_aG-w1K81GVeOwkuSJlrA/s1600/button-right.png); }
#Carousel2 .item .key { display:none;}
#Carousel2 .item .picture { display:none;}
Note:
Check the comments in green to see which parts you can customize, such as the border and background color of the carousel. Please note that the arrows are images, so if you want to change them, you need to replace the two URLs in blue with those of your images.
If you want to change the size of the container, change the /* container width */ (width of the carousel), the /* container width for the visible images */ (area where the thumbnails are visible) and the /* overall width of the thumbnails container */ value (1700px) which is the container for all the picutres that you added.
Step 6. To save the changes, click the "Save Template" button.
Step 7. Finally, go to "Layout" and click the "Add a Gadget" link. After the pop-up window opens, choose "HTML/Javascript" and paste the HTML structure of the carousel inside the empty box:
<div id="Carousel2" class="carousel">Note: Replace the text in blue with your links and image URLs. The link URL is optional, so you can add it only if you want to link the images to some posts.
<div class="button navButton previous" style="display:none;">Back</div>
<div class="button navButton next" style="display:none;">Forward</div>
<div class="container">
<div class="items">
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>
</div>
</div>
</div>
Step 8. Once you added your pics to the carousel, click the "Save" button to save the widget and make it visible on your blog.
If you wish to add more images or remove some, change the width of the thumbnails as well, otherwise some pictures will appear behind the others.
To add more pictures, paste the following code just before the </div> tags in red:
<div class="item">
<div class="key caption">Thumb</div>
<div class="icon">
<a href="link URL"><img width="65" height="65" src="image URL" /></a></div>
<div class="picture"></div>
</div>