By far, Contact Form 7 could be the most popular contact plugin for WordPress platform. If we check the plugin's page, there are lot installs and really positive reviews. If you are looking for a contact form plugin, get Contact Form 7. I am also using the same for all websites done for clients on WordPress platform.
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
- From Contact Form 7 Page
Steps to install Contact Form 7 plugin and configuration in WordPress:
1. Login to your WordPress as admin
2. Click on Plugins and click "Add New"
3. Search for "Contact Form 7". It should come first in the results. And there may be other plugins displayed with "Contact Form 7" in the name. What you need is the one by "By Takayuki Miyoshi".
4. Click "Install Now" to install the plugin and then activate.
5. After activating the Contact Form 7 plugin, there will be another menu called "Contact" in the WordPress admin sidebar
6. Click on the new "Contact" menu or from "Plugins" page, click on plugins and then click on "Settings" of Contact Form 7 plugin
7. There will be a default contact form already created with a shortcode displayed. To add another contact form, click "Add new"
8. To edit the existing contact form, hover the mouse over the existing contact form and click "Edit"
9. We'll get to a page from where we can configure the contact form settings -
- Form: edit the form fields if required.
- Mail: configure where to send the messages, subject, message body etc. if required
- Messages: configure the messages to be displayed if required
- Additional settings
How to use the Contact Form 7 shortcode?
- Create "Contact Us" page using Contact Form 7 shortcode:
- Display Contact Form 7 form in widgets areas using shortcode:
- Click on Appearance > Widgets
- Add a new Text widget to any region as per your template
- Paste the Contact Form 7 shortcode in the content and save it.
- A contact form should be displayed in the region you placed the shortcode in
That is all about installing, configuring, and creating contact page using Contact Form 7.
Steps to configure CAPTCHA for Contact Form 7
While there are a lot of CAPTCHA plugins out there for contact forms, for Contact Form 7, we can use Google's reCAPTCHA. Contact Form 7 has provided a menu within the plugin menu "Contact" called "Integration" where we can place the two keys from Google reCaptcha. The steps below describes the process of getting the API keys from Google to configure reCAPTCHA for Contact Form 7.
Contact Form 7 plugin version: 4.7
Contact Form 7 plugin page
Steps to configure CAPTCHA for Contact Form 7
While there are a lot of CAPTCHA plugins out there for contact forms, for Contact Form 7, we can use Google's reCAPTCHA. Contact Form 7 has provided a menu within the plugin menu "Contact" called "Integration" where we can place the two keys from Google reCaptcha. The steps below describes the process of getting the API keys from Google to configure reCAPTCHA for Contact Form 7.
- Go to Google’s reCAPTCHA admin page
- Enter a label and your site domain
- Choose reCAPTCHA V2 or Invisible reCAPTCHA
- Two code will be generated - a site key and secret key.
- Copy these two keys
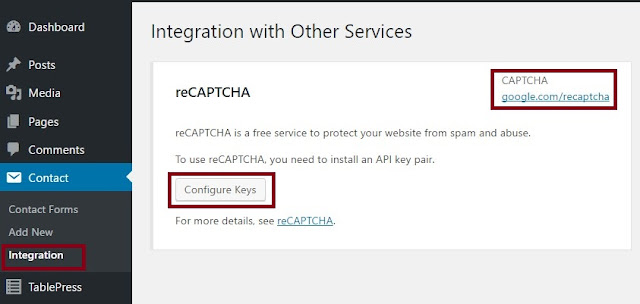
- On WordPress admin, go to the admin menu Contact > Integration.
- Click on Configure Keys.
- Copy the site key and secret key from Google reCaptcha page into the fields and save them. Make sure you don't miss out any character while copying.
- After that, click on "Contact Forms" under "Contact" menu.
- Hover the mouse on the contact form and click "Edit"
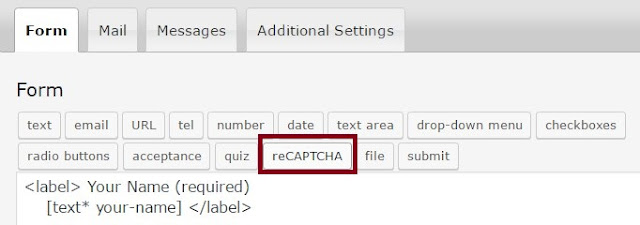
- In the "Form" tab, click on "reCaptcha" placeholder
- In the new page, you may add an ID and CLASS for the reCaptcha or leave it blank if desired and click "Insert Tag".
- A reCAPTCHA placeholder code will bed added in the contact form content. You may place it before the submit placeholder.
- Now open the contact page and see if the reCAPTCHA appeared.
Contact Form 7 plugin version: 4.7
Contact Form 7 plugin page