Related post widgets are a great way to show your readers the related post of that particular label or category. Thus, this increases your blog’s engagement and reduces your bounce rates.
So, if your post has not been labelled, there will be no related post displayed to your readers.
Hence, you should make sure that you have published your blog post indicating labels.
How to add labels to your Blogger posts?
While creating your new post, on the right sidebar, you will find the Labels.
So, let’s come to our main tutorial.
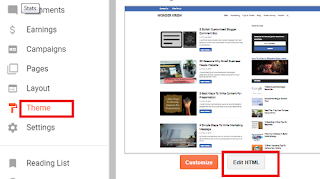
Adding Related post widget to your Blogger blog.
Step 2. Just click anywhere inside the HTML editor section and by pressing control + F together search for
<!-- Related Posts widget by https://about-tutor.blogspot.com/--> <b:if cond='data:blog.pageType == "item"'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/> </b:loop> <div class='post-footer-line post-footer-line-4'> <div class='relatedpoststitle'>RELATED POSTS</div> <div id='relatedpostssum'> <script type='text/javascript'>showrelated();</script> </div> <div style='clear:both;'/> </div> </b:if> <!-- Related Posts with Thumbnails Code End by https://about-tutor.blogspot.com/ --> Step 4. You have to again search by pressing Control + F together and find the
</head> tag Step 5. Just above the
</head> tag, paste the below CSS and JavaScript code. <script type='text/javascript'> //<![CDATA[ var relatedTitles = new Array(); var relatedUrls = new Array(); var relatedpSummary = new Array(); var relatedThumb = new Array(); var relatedTitlesNum = 0; var relatedPostsNum = 4; // number of entries to be shown var relatedmaxnum = 75; // the number of characters of summary var relatednoimage = "https://3.bp.blogspot.com/- PpjfsStySz0/UF91FE7rxfI/AAAAAAAACl8/092MmUHSFQ0/s1600/no_image.jpg"; // default picture for entries with no image function readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[rela tedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="me dia$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].hre f;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length- 1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length- 1]=relatedpSummary[a],l.length+=1,l[l.length- 1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length- 1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[ a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpS ummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSum mary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length- 1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length- 1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)- 1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1} //]]> </script> And paste this code as well.
<style> .relatedsumposts {margin:0 auto;padding:0;text-align:center; /* width of the related posts area */ width: 120px; float:left;margin-bottom:15px; border-right: 1px dotted #E5E5E5; display: inline-block; } .relatedsumposts h6 { margin: 5px 0; } .relatedsumposts h6 a { /* link properties */ color: #linkcolor; text-transform: uppercase; font-size:12px; } .relatedsumposts img{background-color:#fafafa;width:95%;height:auto;max-width:100%;margin:0 auto;vertical- align:middle;} .relatedsumposts p { /* summary properties */ border-top: 1px solid #E5E5E5; border-bottom: 1px solid #E5E5E5; color: #summarycolor; font-size: 12px; height: 4em; line- height: 1; margin: 5px 0 0; padding: 5px 0 15px 0; } #relatedpostssum { width: 100%; } .relatedpoststitle { font-size: 19px; margin-bottom:15px; ;text-align:center; font-style:bold} </style> Now, select any styles that are below according to your choice, images have been placed to get the gist, how it would actually look like.
In order to add different styles, you have to follow from step 1 to 3 for each style.
Style No. 1. Beautiful related post widget with post thumbnails showing in round format.
<script type='text/javascript'> //<![CDATA[ var relatedTitles = new Array(); var relatedUrls = new Array(); var relatedpSummary = new Array(); var relatedThumb = new Array(); var relatedTitlesNum = 0; var relatedPostsNum = 4; // number of entries to be shown var relatedmaxnum = 75; // the number of characters of summary var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirMUDUOsXVjbxiGF8-wqabixAsTGMc2yrDLe10VoNGsCK1RtoHSQKmK1JEWBBGTw_0YGgs6VwFFP3-oAMQC6XvxPwBqJWgFfDrtE302Wj1joABxX4wmulN06A3T5qQNG6e7yzfYw-eesWu/s1600/no_image.jpg"; // default picture for entries with no image function readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel) {relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1} //]]> </script> 2nd Code
<style> .relatedsumposts { padding: 0px 10px; text-align: center; /* width of the related posts area */ width: 120px; float:left;margin-bottom:15px; border-right: 1px dotted #E5E5E5; display: inline-block; } .relatedsumposts h6 { margin: 5px 0; } .relatedsumposts h6 a { /* link properties */ color: #linkcolor; text-transform: uppercase; font-size:12px; } .relatedsumposts img { /* thumbnail properties */ height: 82px; width: 82px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; } .relatedsumposts p { /* summary properties */ border-top: 1px dotted #E5E5E5; border-bottom: 1px dotted #E5E5E5; color: #summarycolor; font-size: 10px; height: 4em; line-height: 1; margin: 5px 0 0; padding: 5px 0 15px 0; } #relatedpostssum { width: 100%; } .relatedpoststitle { font-size: 19px; margin-bottom:15px; } </style> Style No. 2. Beautiful related post widget with post thumbnails showing in rectangle format two each on both sides.
<script type='text/javascript'> var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> "<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop></b:if>]; var relatedPostConfig = { homePage: "<data:blog.homepageUrl/>", widgetTitle: "<h4>Related Posts:</h4>", numPosts: 4, summaryLength: 70, titleLength: "auto", thumbnailSize: 100, noImage: "", containerId: "bpostrelated-post", newTabLink: false, moreText: "Read More", widgetStyle: 2, callBack: function() {} }; </script> 2nd Code
<style> .related-postbwrap{width:100%;float:left;background:#fff;-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #E6E6E6;margin-bottom:10px;} .related-postbwrap h4{color: #2D2D2D; font-size: 15px; font-weight: bold; margin-bottom: 10px; text-align: left; text-transform: capitalize; margin: 0; background: #FCFCFC; padding: 15px; border-bottom: 1px solid #E6E6E6;} .related-post-style-2,.related-post-style-2 li{list-style:none;margin:0} .related-post-style-2 li{overflow:hidden;padding:10px 0;line-height:.9;width:47%;float:left;margin-right:20px} .related-post-style-2 .related-post-item-thumbnail{width:100px;height:85px;max-width:none;max-height:none;background-color:transparent;border:none;float:left;margin:2px 10px 0 0;padding:0} .related-post-style-2 .related-post-item-title{font-weight:700;font-size:13px;color:#2D2D5A;font-family:raleway;} .related-post-style-2 .related-post-item-summary{display:block;font-size:12px;font-weight:600;margin-top:5px;line-height:1.3} .related-post-item-more{display:none} .related-postbwrap ul {padding:10px;overflow: hidden;} .post-body {width:auto!important;} .related-post-item-title {font-size:12px!important;} .related-post-style-2 li {width:100%;} .related-postbwrap {width:100%;} .related-post-style-2 li {width:100%!important} </style> Style No. 3. Beautiful related post widget with post thumbnails showing in rectangle format showing in a single line with posts' thumbnails, title and post snippets.
<script type='text/javascript'> //<![CDATA[ var relatedTitles = new Array(); var relatedUrls = new Array(); var relatedpSummary = new Array(); var relatedThumb = new Array(); var relatedTitlesNum = 0; var relatedPostsNum = 4; // number of entries to be shown var relatedmaxnum = 75; // the number of characters of summary var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirMUDUOsXVjbxiGF8-wqabixAsTGMc2yrDLe10VoNGsCK1RtoHSQKmK1JEWBBGTw_0YGgs6VwFFP3-oAMQC6XvxPwBqJWgFfDrtE302Wj1joABxX4wmulN06A3T5qQNG6e7yzfYw-eesWu/s1600/no_image.jpg"; // default picture for entries with no image function readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1} //]]> </script> 2nd Code
<style> .relatedsumposts {margin:0 auto;padding:0;text-align:center; /* width of the related posts area */ width: 120px; float:left;margin-bottom:15px; border-right: 1px dotted #E5E5E5; display: inline-block; } .relatedsumposts h6 { margin: 5px 0; } .relatedsumposts h6 a { /* link properties */ color: #linkcolor; text-transform: uppercase; font-size:12px; } .relatedsumposts img{background-color:#fafafa;width:95%;height:auto;max-width:100%;margin:0 auto;vertical-align:middle;} .relatedsumposts p { /* summary properties */ border-top: 1px solid #E5E5E5; border-bottom: 1px solid #E5E5E5; color: #summarycolor; font-size: 12px; height: 4em; line-height: 1; margin: 5px 0 0; padding: 5px 0 15px 0; } #relatedpostssum { width: 100%; } .relatedpoststitle { font-size: 19px; margin-bottom:15px; ;text-align:center; font-style:bold} </style> If you find any difficulty in adding the codes, do comment below stating the difficulties you found. Enjoy.