A comment box is a great way to collect feedback from your customer or from your blog readers who provides you an easy to understand reports.
Comment box allows your readers to give their honest and valuable opinion about your post, something that your readers can say and express. It also encourages your blog readers to participate actively with other readers of your blog.
So, let’s come to the main point for the reason you are here. Blogger comment box by default does not much catchy and seems dull.
If you need to customize your Blogger search bar. Here I have 15 best-customized blogger search bar.
If you need to customize your Blogger search bar. Here I have 15 best-customized blogger search bar.
That’s why I have this 3 best-customized comment box for your Blogger blog that you can implement into your blog as you choose or as per your blog theme color.
Just follow the simple steps and will get the best comment box for your Blogger blog.
Watch the Video guide to understand better.
Watch the Video guide to understand better.
(Before you proceed to step 2, make sure that you take a backup of your current theme)
To back up your theme.
i) Go to Backup/Restore on the left-hand side and
Now, Let’s resume our comment again,
2. Select Edit HTML.
3. Find the code
and paste the below code above code.
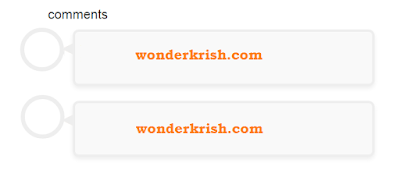
Customize Comment Box 1.

.comments .comment-block { background: #F9F9F9; color: #555; box-shadow: 0 4px 10px #EEEEEE; position: relative; margin-top: 10px; margin-left: 60px; padding: 10px; border: 4px solid #EEEEEE !important; border-radius:10px; font: 1.190em/1.2 Cambria,Georgia,sans-serif;} .comment-thread li .comment-block:before { position: absolute; display: block; left: -26px; color: #EEEEEE; content: "\25C4"; font-size: 30px;} .comments .avatar-image-container { width: 60px; height: 60px; max-height: 60px; margin:0px 0px 0 -28px; padding: 0px; border: 7px solid #EEEEEE; border-radius:60px;} .comments .avatar-image-container img { overflow:hidden; width: 60px; height: 60px; max-width: 60px; border:0 !important; border-radius:60px;} .comments .comment-thread.inline-thread { background: none;} .comments .continue { border-top: 0px solid transparent;} .comments .comments-content .datetime { float: right; font-size: 11px;} .comments .comments-content .user a{ font-size: 15px; color: #498EC9;} .comments .comments-content .datetime a:hover{ color: #777; text-decoration: none;} .comments .comments-content .comment:first-child { padding-top: 0px;} .comments .comments-content .comment { margin-bottom: 0px; padding-bottom: 0px;} .comments .continue a { padding: 0px;} .comments .comments-content .icon.blog-author { background-image: none;} Customize Comment Box 2.

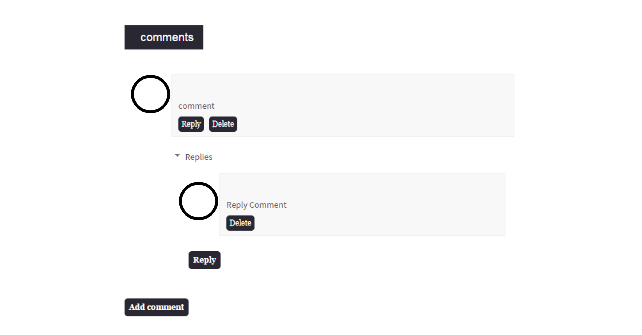
.comments h4 { color:#ffffff; display: inline-block !important; background:#3BB7D9; padding:10px; } .comments .comment .comment-actions a { background:#3BB7D9; border-radius: 5px; color: #ffffff; font:12px georgia; margin-right: 8px; padding:5px; text-decoration: none !important; } .comments .comment-block { background:#f8f8f8; border: 1px solid #f0f0f0; padding: 10px; } .continue { border-top:none !important; } .continue a { background:#3BB7D9; border: 1px solid #3BB7D9; border-radius:5px; color: #ffffff; display: inline-block !important; margin-top: 8px; padding:5px; text-decoration: none !important; font:12px georgia ,arial; } .comment-header a { color: #222222 !important; } #comments .avatar-image-container img { border:2px solid #f0f0f0; border-radius: 50px 50px 50px 50px; height: 58px; max-width: 58px; } .comments .avatar-image-container { border: 2px solid #FFFFFF; border-radius: 34px 34px 34px 34px; box-shadow: 1px 1px 3px #dcdcdc; float: left; margin-left: -20px; max-height: 61px !important; overflow: hidden; width: 61px !important; } Customize Comment Box 3.

.comments h4 { color:#ffffff; display: inline-block !important; background:#292832; padding:10px; } .comments .comment .comment-actions a { background:#292832; border-radius: 5px; color: #ffffff; font:12px georgia; margin-right: 8px; padding:5px; text-decoration: none !important; } .comments .comment .comment-actions a:hover { background:#808080; border-radius: 5px; color: #292832; font:12px georgia; margin-right: 8px; padding:5px; text-decoration: none !important; } .comments .comment-block { background:#f8f8f8; border: 1px solid #f0f0f0; padding: 10px; } .continue { border-top:none !important; } .continue a { background:#292832; border: 1px solid #292832; border-radius:5px; color: #ffffff; display: inline-block !important; margin-top: 8px; padding:5px; text-decoration: none !important; font:12px georgia ,arial; } .comment-header a { color: #222222 !important; } #comments .avatar-image-container img { border:2px solid #292832; border-radius: 50px 50px 50px 50px; height: 58px; max-width: 58px; } .comments .avatar-image-container { border: 2px solid #FFFFFF; border-radius: 34px 34px 34px 34px; box-shadow: 1px 1px 3px #dcdcdc; float: left; margin-left: -20px; max-height: 61px !important; overflow: hidden; width: 61px !important; } View any of your blog posts, you will have a great looking comment box as shown below.



