If you are have searched the entire web and have not found the solution on how to add a YouTube video in your Blogger blog. Then this tutorial will teach you how to do so.
You should be thankful to the JQuery plugin Tubular that allows us to use YouTube videos as a background for your Blogger blog.
Even though having a video as a background seems to look more attractive and original as well. But it has some drawbacks in it.
You can mute your background video.
If the YouTube video which you have added has ads then it will appear in your blog's background. and
It can slow down your blog loading time.
It can slow down your blog loading time.
So, if you want a special reason or if your blog loads very fast then consider adding video background to your blog.
It can also be done using HTML5, but the duduk perkara with this method is that you will need to load the video in 3 different formats. Ie. Mp4, WebM, and ovg formats along with your picture for the browser that does not support the files.
Even though adding YouTube videos as a background has disadvantages, but practically I like it. So, let’s get started.
Step 1. Login to your Blogger blog and click theme/template and click on Edit HTML.
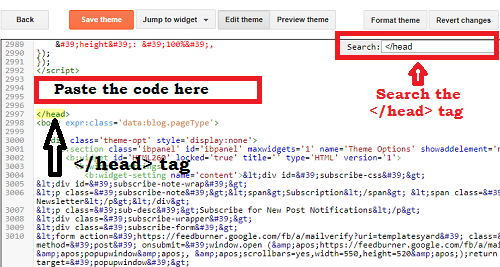
Step 2. Presiding Control + F, together type
tag. </head> Step 3. Past the bellow two codes just above the
tag. </head> Code 1.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/> <script type='text/javascript'> var videoWidth = 853; var videoRatio = 16/9; var defaultDiv = 'wrapper-video'; jQuery.fn.tubular = function(videoId,wrapperId) { wrapperId = (typeof(wrapperId) == undefined) ? 'wrapper-video' : wrapperId; t = setTimeout("resizePlayer()",1000); jQuery('html,body').css('height','100%'); jQuery('body').prepend('<div id="yt-container" style="overflow: hidden; position: fixed; z-index: 1;"><div id="ytapiplayer">You need Flash player 8+ and JavaScript enabled to view this video.</div></div><div id="video-cover" style="position: fixed; width: 100%; height: 100%; z-index: 2;"></div>'); jQuery('#' + wrapperId).css({position: 'relative', 'z-index': 99}); var ytplayer = 0; var pageWidth = 0; var pageHeight = 0; var videoHeight = videoWidth / videoRatio; var duration; var iframe = '<iframe id="myytplayer" width="' + videoWidth + '" height="' + videoHeight + '" src="http://www.youtube.com/embed/' + videoId + '?autoplay=1&controls=0&modestbranding=1&showinfo=0&hd=1&iv_load_policy=3&version=3&wmode=transparent&loop=1&playlist=' + videoId + '" frameborder="0" allowfullscreen></iframe>'; jQuery('#ytapiplayer').html(iframe); jQuery(window).resize(function() { resizePlayer(); }); return this; } function onYouTubePlayerReady(playerId) { ytplayer = document.getElementById("myytplayer"); ytplayer.setPlaybackQuality('medium'); ytplayer.mute(); } function resizePlayer() { var newWidth = jQuery(window).width(); var newHeight = jQuery(window).height(); jQuery('#yt-container, #video-cover').width(newWidth).height(newHeight); if (newHeight > newWidth / videoRatio) { newWidth = newHeight * videoRatio; } jQuery('#myytplayer').width(newWidth).height(newWidth/videoRatio); } //]]> </script> Code 2.
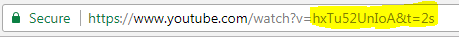
<script type='text/javascript'> //<![CDATA[ $().ready(function() { $('body').tubular('hxTu52UnIoA&t=2s','wrapper-video'); }); //]]> </script>
Step 4. The find by pressing Control + F to find the
<body> tag or if you are using Template Designer’ template, then find the below line.
<body> tag or if you are using Template Designer’ template, then find the below line.
Step 5. Under either of these two, add the below code.
<body expr:class='"loading" + data:blog.mobileClass'> Step 6. Now again search /body tag, and paste the below code before the
<body> tag. </div> Kindly note that if you want your video to play soundless than choose a video that has no sounds because there is no option to mute the video.
If you are using jQuery, then remove your other versions so to avoid duplication and other issues.
Enjoy!