If you want to get an idea of how it looks like, please visit this demo blog.
Now let's see how to add the related posts widget with thumbnails and summary in Blogger:
Adding Related Posts Widget with Snippets to Blogger Posts

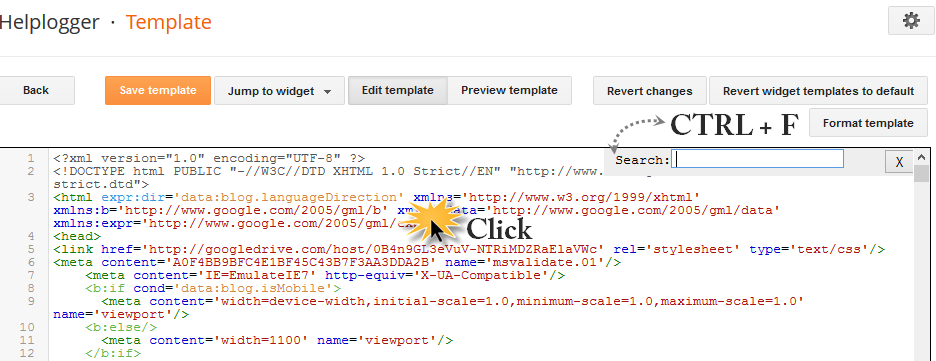
Step 1. From your Blogger Dashboard, go to Template and click on Edit HTML

Step 2. Click anywhere inside the code area and then press CTRL + F to open the Blogger search box

Step 3. Type or paste this tag inside the search box and hit enter to find it:
</head>After you found it, paste this script just above it:
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedpSummary = new Array();
var relatedThumb = new Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // number of entries to be shown
var relatedmaxnum = 75; // the number of characters of summary
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirMUDUOsXVjbxiGF8-wqabixAsTGMc2yrDLe10VoNGsCK1RtoHSQKmK1JEWBBGTw_0YGgs6VwFFP3-oAMQC6XvxPwBqJWgFfDrtE302Wj1joABxX4wmulN06A3T5qQNG6e7yzfYw-eesWu/s1600/no_image.jpg"; // default picture for entries with no image
function readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1}
//]]>
</script>
Note:
- To change the number of posts that are being displayed, modify the value in red (4)
- To change the number of characters to be shown in posts summary, modify the value in green (75)
- To change the default pic for posts with no images, add your URL instead of the one marked in blue
Step 4. Now that we added the script, we will need to add the CSS style. Just paste the following code above the same </head> tag:
<style>
.relatedsumposts {
padding: 0px 10px;
text-align: center;
/* width of the related posts area */
width: 120px;
float:left;margin-bottom:15px;
border-right: 1px dotted #E5E5E5;
display: inline-block;
}
.relatedsumposts h6 {
margin: 5px 0;
}
.relatedsumposts h6 a {
/* link properties */
color: #linkcolor;
text-transform: uppercase;
font-size:12px;
}
.relatedsumposts img {
/* thumbnail properties */
height: 82px;
width: 82px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px dotted #E5E5E5;
border-bottom: 1px dotted #E5E5E5;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
padding: 5px 0 15px 0;
}
#relatedpostssum {
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
margin-bottom:15px;
}
</style>
Customizing the Related Posts Widget:
- Modify the value in red (120px) to adjust the width of the widget area- Replace #linkcolor with the hex value of your color to change the color of post titles
- If you want to change the size of thumbnails, modify the values marked in violet (82px)
- To determine the border roundness, modify the values in orange (50%)
- To change the color of the post snippet, change #summarycolor with color hex value
Step 5. Next, search (CTRL + F) for the following code snippet:
<b:includable id='postQuickEdit' var='post'>When you find it, click the sideways arrow to expand the code and scroll down until you find </b:includable> - see the screenshot for more help:

Step 6. Just ABOVE the </b:includable> tag, add the following html code:
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:loop>
<div class='post-footer-line post-footer-line-4'>
<div class='relatedpoststitle'>RELATED POSTS</div>
<div id='relatedpostssum'>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
 |
| Screenshot |
Step 7. Click on the "Save Template" button to save the changes and you're done!
Note: in case you see the 'undefined' message, make sure that you have added the appropriate labels to your posts - which can be found in at least one more post, otherwise the script might not be able to find any related posts for that entry.