You can see a demo in this test blog.
Adding Social Media Icons to Blogger Header
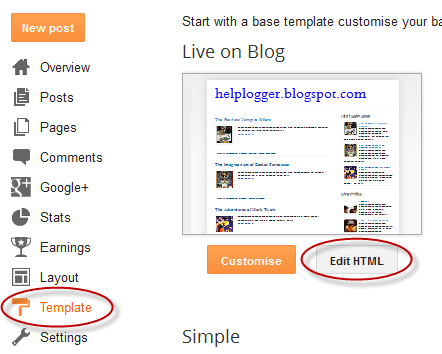
Step 1. From your Blogger dashboard, go to Template and click on the Edit HTML button:Step 2. To expand the style, click on the small arrow on the left of <b:skin>...</b:skin> (screenshot 1), then click anywhere inside the code area to search (using CTRL + F) for the ]]></b:skin> tag (screenshot 2) and add this code just above it:
/* Social icons for Blogger
----------------------------------------------- */
#social-icons {
margin-bottom:-30px;
height:50px;
width:100%;
clear:both;
z-index: 2;
position: relative;
}
.social-media-icons {
display:table
}
.social-media-icons ul {
text-align:right;
padding:5px 5px 0 0
list-style-image:none;
list-style-position:outside;
list-style-type:none;
}
.social-media-icons ul {
margin-bottom:0;
padding:0;
float:right;
}
.social-media-icons li.media_icon {
margin-left:6px;
padding-left:0 !important;
background:none !important;
display:inline;
float:left;
}
.social-media-icons li:hover {
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(-360deg);
-moz-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
Screenshot 1:
Screenshot 2:
Step 3. Now search for this line
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Step 4. And just above it, add this code:
<div class='social-media-icons' id='social-icons'>
<ul>
<li class='media_icon'><a href='http://facebook.com/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBJU_h1X7ZZ1Ld4fM9T4rYYFcv6JAr3UH1HF3UqM8CeHMuD1eyUJd3_Uk362GFoLEYAniN_iVmKs7G2ihcmYE3GHSwu-Y7HW0MzS9elKHXH6liSJNtH9r4IFtzn0qnG9HDJ7unRXHRkmc/s1600/Facebook.png'/></a></li>
<li class='media_icon'><a href='http://twitter.com/#!/username'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcfLfWibW3GiGYbQ-kMg8NLS6Qu4qrfV3bnPv_oPJejtT75GiQHDqX2vZbB0jkmTYq_RJDVQDM3jKaZQOd9O1hVWk9snivdPiuh2bARl7MqXicX3KOYEbTMTLwjkPjgK6ZY20dpLDaFW4/s1600/Twitter.png'/></a></li>
<li class='media_icon'><a href='https://plus.google.com/XXXXXXXXXXXXXXXXXX/about'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lgGHxRifWnq3_CRjjKOpnJH7bBCMyxTMOcxw612bZRehADXZJgDbkm3UsFsWFzxSOS1avaS734njajut78lGHVpFlLKr5WioKPCHE82vbwQOYeFGrVYXclyDK3q87jHqJYownKwBwTY/s1600/googleplus.png'/></a></li>
<li class='media_icon'><a href='http://name-of-your-blog.com/feeds/posts/default'><img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1ybVKfwbHIclmXJqQJ2WLtpke3Y09cVI7liEMX6ELa2KZyLoTUJ05rgqsShD-9V8psrAOHL921k_1vcm0U_qmfBBUMUp6I0NIwuFwzVXXBTGUHWZUcJMcp31aQGTKwF3Ajzy4mMqzXK4/s1600/RSS.png'/></a></li>
</ul></div>
Customization
- Change what's in red with your usernames and id: the first is your Facebook username, the second is that of Twitter, in the third you should change the X by the ID of your Google+ profile and in the fourth you will put the name of your blog.
- To change the icons, just replace the urls in blue with the ones of your images.
- You can add more icons if you want, you just have to add before </ul></div> a line like this for each extra icon you want:
<li class='media_icon'><a href='Link URL'><img border='0' src='Image URL'/></a></li>
Step 5. Finally, Save the Template to apply the changes.
The effect is done with CSS3, so this effect will not work in older browsers.