Pinterest lets blog owners use their service to add a 'pin' to photos or content images on the site. When visitors of that site see a photo they like, they can choose to click on the red Pinterest button for Blogger, and add it to their Pinterest account.
The person who pressed your Pinterest button for Blogger can now see your photo on their dashboard, and share it with friends or followers on the service. They can also come across this photo when users add keywords or category tags to the image. More importantly, that photo links to your site when clicked on and will contain a description title of your blog name or post.

Therefore, adding the Pinterest button for Blogger will help you to benefit from tons of new traffic coming from Pinterest and people who had found your photos and post links using the service. Here are some steps to add your very own Pinterest button.
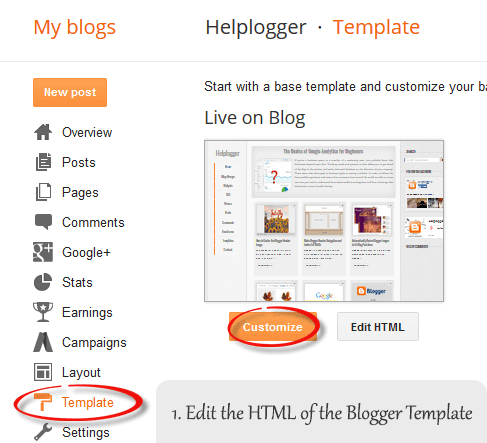
1. Access your Blogger Template
The first thing to do is to edit the code of your template so that it knows when to display this Pinterest Button for Blogger with the content. You can do this by logging into your Blogger Dashboard and finding your way to "Template" > "Edit HTML".
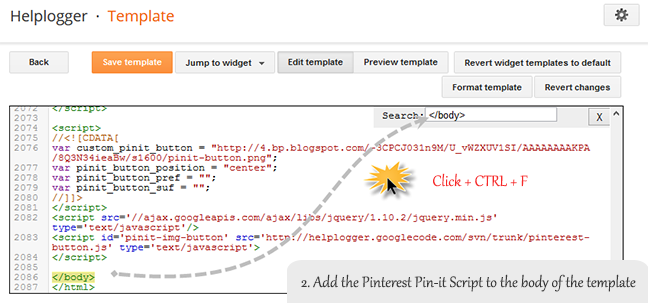
When the editor opens up, it may look a bit foreign to you if you don't have much experience using HTML. Click anywhere inside the code area and search by pressing the CTRL + F keys for the </body> tag - hit Enter to find it:
</body>The body tags makes up the general content in your webpage. Think of it like the settings panel of a website. If you were to delete everything in this section your site would turn into a blank white page.
2. Add The Pinterest Pin it Script
Once you found the </body> tag, insert the following script just above it:<script>
//<![CDATA[
var custom_pinit_button = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqwcAa5D3srP7iPwFDx5Nk___3LjuFyWDpUU9X8K-RaOeeuUTGn4xlYydZ79xUVuMU2Kw8E30KvPf0cIA-zq0N0PBfBfelD3C9rfdkv0eclE9717StfX4mYOVwO2dT0gsOmcoh6OETmIoM/s1600/pinit-button.png";
var pinit_button_position = "center";
var pinit_button_before = "";
var pinit_button_after = "";
//]]>
</script>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script>
<script id='pinit-img-button' type='text/javascript'>
// Visit helplogger.blogspot.com for more widgets and tricks.
//<![CDATA[
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('1i(1j).1k(r($){$(\'M\').1l(\'<6 p="4:D;" N="A" O="\'+13+\'" >\');$(\'#7-6-P\').1m();3 l;3 m;3 n;$(\'.A\').1n(r(){m=$(\'.A\').E(F);n=$(\'.A\').G(F);$(\'.A\').1o()});3 o=$(\'#7-6-P\').1p().1q("1r.1s.14");o!=-1&&15();r 15(){$(\'.s-16 6,.H-M 6,.s-17 6\').1t(\'.18,.18 6\').1u(r(){$(\'.7-4\').t("4","D");19(l);3 a=$(q);3 b=1a(a.t("Q-u"));3 c=1a(a.t("Q-v"));3 d;3 e;1v(1w){B\'1x\':d=a.9().u+a.G(F)/2-n/2;e=a.9().v+a.E(F)/2-m/2;C;B\'1y\':d=a.9().u+b+5;e=a.9().v+c+a.E()-m-5;C;B\'1z\':d=a.9().u+b+5;e=a.9().v+c+5;C;B\'1A\':d=a.9().u+b+a.G()-n-5;e=a.9().v+c+a.E()-m-5;C;B\'1B\':d=a.9().u+b+a.G()-n-5;e=a.9().v+c+5;C}3 f=a.1C(\'O\');3 g=a.1D(\'.H,.1E,.s\').R(\'.H-S,.s-S,.s-1F\');3 h=g.1G();w(T U===\'V\'){U=\'\'}w(T W===\'V\'){W=\'\'}w(g.R(\'a\').1H){X=g.R(\'a\').I(\'Y\').1b(/\\#.+\\b/1c,"")}Z{X=$(1I).I(\'Y\').1b(/\\#.+\\b/1c,"")}3 i=\'<1d N="7-4" p="1e:x;9: 1J;z-1K: 1L;" ><a Y="1M://1N.14/1O/1P/P/?1Q=\'+X+\'&1R=\'+f+\'&1S=\'+U+h+W+\'" p="1e:1T;1U:x;" 1V="1W"><6 N="1X" p="-1Y-J-K:x;-1Z-J-K:x;-o-J-K:x;J-K:x;10: 0.8;20:21;Q: 0;22: 0;23:0;" O="\'+13+\'" S="24 1f 25" ></a></1d>\';3 j=a.11().26(\'a\')?a.11():a;w(!j.y().27(\'7-4\')){j.28(i);w(T l===\'V\'){j.y(\'.7-4\').I("1g","q.p.10=1;q.p.4=\'12\'")}Z{j.y(\'.7-4\').I("1g","q.p.10=1;q.p.4=\'12\';19(29)")}}3 k=j.y(".7-4");k.t({"u":d,"v":e});k.t("4","12");k.L().1h(2a,1.0,r(){$(q).2b()})});$(\'.s-16 6,.H-M 6,.s-17 6\').1f(\'2c\',r(){w($.2d.2e){3 a=$(q).y(\'.7-4\');3 b=$(q).11(\'a\').y(\'.7-4\');l=2f(r(){a.L().t("4","D");b.L().t("4","D")},2g)}Z{$(\'.7-4\').L().1h(0,0.0)}})}});',62,141,'|||var|visibility||img|pinit||position||||||||||||||||style|this|function|entry|css|top|left|if|none|next||loadpinitbutton|case|break|hidden|outerWidth|true|outerHeight|post|attr|box|shadow|stop|body|class|src|button|margin|find|title|typeof|pinit_button_before|undefined|pinit_button_after|pinitURL|href|else|opacity|parent|visible|custom_pinit_button|com|hoverCheck|content|summary|nopin|clearTimeout|parseInt|replace|gi|div|display|on|onmouseover|fadeTo|jQuery|document|ready|append|hide|load|remove|html|indexOf|helplogger|blogspot|not|mouseenter|switch|pinit_button_position|center|topright|topleft|bottomright|bottomleft|prop|closest|hentry|header|text|length|location|absolute|index|9999|http|pinterest|pin|create|url|media|description|block|outline|target|_blank|pinimg|moz|webkit|background|transparent|padding|border|Pin|Pinterest|is|hasClass|after|pinitOnHover|300|show|mouseleave|browser|msie|setTimeout|3000'.split('|'),0,{}))
//]]>
</script>

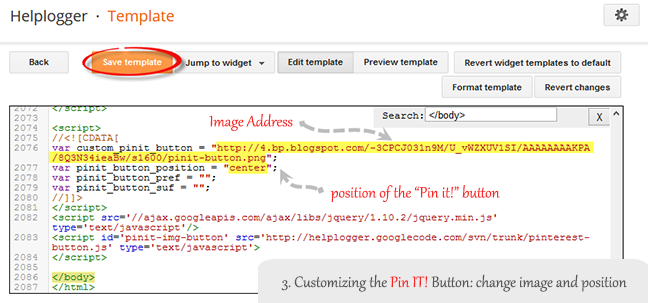
3. Changing the Position of the Pin it! button
The cool thing about this code is that you have some freedom over where the Pinterest button for Blogger will go over the image. Take a look at the code that you just copied and pasted into the HTML for the word 'center'.var pinit_button_position = "center";To move the pin to a different area of the photo, replace center with one of these settings:
topleftAnd to change the Pin it! button that appears on mouse over, replace the address in blue from above with your own:
topright
bottomleft
bottomright
var custom_pinit_button = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqwcAa5D3srP7iPwFDx5Nk___3LjuFyWDpUU9X8K-RaOeeuUTGn4xlYydZ79xUVuMU2Kw8E30KvPf0cIA-zq0N0PBfBfelD3C9rfdkv0eclE9717StfX4mYOVwO2dT0gsOmcoh6OETmIoM/s1600/pinit-button.png";

4. Save The Template
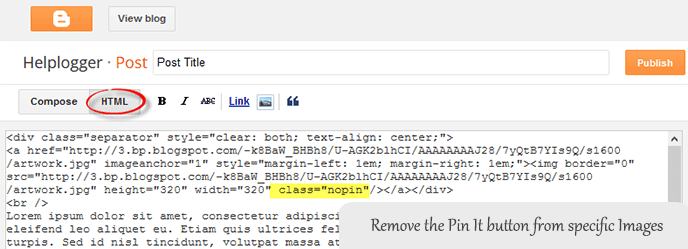
Make sure that you added everything correctly, then save the template and navigate to a recent post that you made that contain images. Hover your mouse over the image and you should now see a red Pinterest button for Blogger displayed on the image. Test it out and see it how it works.If you want to hide the pinit button from a specific image, when you create a post, switch to the HTML tab of your post editor and type class="nopin" right before the closing slash and angle bracket of your image element, like this:

The only downside of this button is that it doesn't take the information from your custom image titles. It's automatically set to take the title of the blog post where the image is located. So, you'll need to pay closer attention to the title of the posts so that it fits closely with the images being shown.
Remember that when you have this code activated, you have to label your titles so that they are relevant to the photos you are posting. This might sound obvious, but sometimes you create a post with an image as a joke that won't make sense in the context of viewing it on Pinterest.
If you use Google Analytics, you can start to see traffic flooding into your site from Pinterest. You should also create your own Pinterest account so that you can manage the content and track how it's being shared. That's it. Enjoy and happy blogging!